'과거의 포스팅' 카테고리의 다른 글
| 장점을 본다는것... (0) | 2007.05.29 |
|---|---|
| Ajax 세미나 (0) | 2007.05.16 |
| Microsoft Window Sidebar (0) | 2007.05.13 |
| [펌] Web 2.0 사용자 인터페이스 기술 (2) | 2007.05.13 |
| ITC-CSCC 2007 (0) | 2007.05.10 |
| 장점을 본다는것... (0) | 2007.05.29 |
|---|---|
| Ajax 세미나 (0) | 2007.05.16 |
| Microsoft Window Sidebar (0) | 2007.05.13 |
| [펌] Web 2.0 사용자 인터페이스 기술 (2) | 2007.05.13 |
| ITC-CSCC 2007 (0) | 2007.05.10 |

| Ajax 세미나 (0) | 2007.05.16 |
|---|---|
| 둠3 싱글플레이 공략 (0) | 2007.05.15 |
| [펌] Web 2.0 사용자 인터페이스 기술 (2) | 2007.05.13 |
| ITC-CSCC 2007 (0) | 2007.05.10 |
| 무선망 이론 시험. (0) | 2007.05.07 |
Web 2.0용 애플리케이션을 구현해야 한다면 어떻게 하시겠습니까? 어떤 사용자들은 HTML 기반의 사용자 인터페이스를 선호하고, 어떤 사용자들은 자신들이 사용하는 모든 애플리케이션이 Excel처럼 작동하기를 기대할 수도 있습니다. 비즈니스 스폰서는 생산성을 향상시킬 수 있는 것을 원하지만, 여러분의 CIO는 사용자가 직접 전개해야 하는 것을 개발하기를 원치 않을 수도 있습니다. 여러분 역시 HTML이 딱 맞는 것이 아니라는 것을 알고 있지만 별다른 방법이 있는 것도 아닙니다. 이 글에서는 브라우저 보다 더 나은 성능을 보이는 애플리케이션들을 구현할 수 있도록 해주는 Web 2.0 사용자 인터페이스를 설명합니다. 결과적으로 다른 Java™ 2 Enterprise Edition(Java EE) 애플리케이션처럼 중앙에서 전개하고 관리할 수 있을 것입니다.
오늘날의 엔터프라이즈 애플리케이션 개발자들은 사용자 인터페이스에 대해서 사용자들로부터나 경영진으로부터든 압박을 받고 있다. 이러한 스펙트럼의 한 끝에서, 사용자들은 애플리케이션이 생산성을 극대화 시키는 풍부한 사용자 인터페이스를 갖고 싶어한다. 이들은 모든 애플리케이션들이 Microsoft의 Excel이나 또 다른 클라이언트 애플리케이션처럼 작동하기를 원한다. 만일 동일한 데이터에 대하여 여러가지 뷰(테이블과 그래프)를 가지고 있는 상황에서, 이중 하나가 바뀌면, 다른 뷰에도 동시에 그러한 변화가 반영되기를 기대한다.
대신, IT 운영자 측은 순수한 서버 기반 모델을 좋아한다. 이것은 HTML 사용자 경험이 원래의 OS 기반 사용자 인터페이스 보다는 강력하지 않다는 것을 알고 있지만, 이 그룹은 클라이언트 레지던트 코드의 설치, 설정, 관리 비용이 너무 많이 든다고 생각하고 있다.
IT에 종사하는 많은 사람들은 1990년대의 클라이언트/서버 전개 모델을 견디어냈고, 그와 같은 경험을 다시는 겪고 싶어하지 않는다. 사실, 클라이언트 컴포넌트가 존재한다면 많은 Java 2 Enterprise Edition(Java EE) 애플리케이션들은 결코 구현되지 않았을 것이다. 비용이 만만치 않기 때문이다. 90년대에는 꿈이었던 서버 전개 모델은 실현화 됨에 따라IT 기업들은 비용 효율적인 시스템을 구축할 수 있었다. 때문에, 서버 전개형 Java EE 애플리케이션의 비용 효율성을 경험했던 기업들은 개별 클라이언트 머신으로의 코드 전개에 대해서는 전혀 고려하지 않을 것이다.
그렇다면 불쌍한 엔터프라이즈 개발자들은 무엇을 해야 할까? 사용자들은 서버 응답 시간이 몇 초라도 지연되는 것을 원치 않고, IT 그룹들은 클라이언트 머신에 코드를 전개하여 관리하는 오래된 방식으로 되돌아가기를 원치 않는다. 이 두 개의 그룹들을 만족시키는 방식으로 요구 사항들을 어떻게 조화시킬 수 있을까?
다행히도 클라이언트 머신에 코드를 직접 설치할 필요 없이 브라우저 보다 더 나은 사용자 경험을 제공할 수 있는 기술이 존재한다. 이러한 기술들을 사용하여 구현된 애플리케이션들을 Web 2.0 애플리케이션이라고 일컫는다. Tim O'Reilly는 "What Is Web 2.0? Design Patterns and Business Models for the Next Generation of Software" (참고자료)에서 다음과 같이 언급했다.
우리는 전례 없는 사용자 인터페이스 혁신의 시기에 진입하고 있다. 웹 개발자들은 로컬 PC 기반 애플리케이션만큼 풍부한 웹 애플리케이션을 구현할 수 있게 되었다.
Web 2.0 애플리케이션은 두 마리 토끼를 다 잡는다. 비용 효율적이며, 서버 기반의 전개 모델을 클라이언트 애플리케이션의 사용자 경험에 비교해도 손색없는 성능을 제공한다.
다음은 오늘날의 Java EE 애플리케이션에 대한 중요한 사용자 경험을 구현하는데 필요한 다양한 기술 옵션들이다.
- Flex와 OpenLaszlo
- IBM Workplace™ Managed Client와 IBM Lotus Expeditor
- Faces Client Components
- Ajax
- HTML
Flex와 OpenLaszlo
Flex와 OpenLaszlo는 Java EE 애플리케이션용 인터페이스를 구현할 때 사용된다. Flex는 Adobe/Macromedia에서 제공하는 제품 오퍼링이고, OpenLaszlo는 Laszlo Systems Inc.에서 원래 만들었던 오픈 소스 오퍼링이다. 두 환경 모두, 고유한 기술 스팩, XML 기반 문법을 사용하여 사용자 인터페이스를 전개 및 생성한다.
예를 들어, Flex에서 버튼을 사용하려면 MXML (Multimedia XML)로 다음과 같이 코딩한다.
<a name="code-text"><mx:Button label="Submit"</mx:Button></a>
OpenLaszlo에서는 LZX (LasZlo XML)로 다음과 같이 코딩한다.
다양한 UI 엘리먼트를 사용하여 서버와 인터랙팅 및 통신하려면 ActionScript (Flex) 또는 JavaScript (OpenLaszlo)로 스크립트를 작성한다.
두 개의 기술들은 많은 유사점을 지니고 있지만, 한 가지 중요한 차이점은 런타임 인프라스트럭처 부분이다. 클라이언트가 서버와 데이터를 교환하려면, Flex의 경우 Flash Player 플러그인에서 실행되는 클라이언트와 통신하는 Flex Data Services Server가 있어야 한다. 서버는 클라이언트와 애플리케이션의 서버 컴포넌트 간 모든 데이터의 통신과 교환을 중재한다.
OpenLaszlo의 최신 버전은 보다 매력적인 모습으로 런타임을 변경했다. Version 3은 SOLO 전개 모드를 도입했는데, 이것은 일부 전개 구성에서 Laszlo Presentation Server에 대한 요구 사항을 줄여준다. 또 하나는 클라이언트 런타임 환경이다. 가장 최신 릴리스인 OpenLazlo 4(베타)는 Laszlo 기반 애플리케이션들이 Adobe/Macromedia Flash Player 플러그인 없이 실행될 수 있도록 한다. Flash Player 같은 상용 플러그인을 사용하는 많은 기업들은 이러한 변화에 기뻐하고 있다.
자신의 필요에 맞는 기술을 어떻게 선택할까? Flex의 경우, 가장 큰 장점은 Adobe/Macromedia에서 완전히 지원을 받는다는 점이지만, Flex Data Services Server 의 라이센스 비용은 어떤 기업들의 경우, 완전히 지원되는 제품 조합군을 구매하는 것만큼의 비용이 든다. Adobe Flex 2 애플리케이션 역시 Flash Player plug-in V9이 필요하다. Flex는 사용자 경험, 비용, 플러그인 요구 사항이라는 중요한 문제가 남아있다.
OpenLaszlo 기술은 원래 상용 제품으로 출시되었지만, 2004년 Laszlo Systems는 기술을 오픈 소스화 하기로 결정했고, Common Public License (V1.0)의 라이센스를 받는다. Laszlo Systems은 오픈 소스 프로젝트이기 때문에 무료로 사용할 수 있는 소스를 사용하여 지원을 할 수 있다. OpenLaszlo를 사용하면 비용은 전혀 문제가 되지 않지만 일부 기업들은 오픈 소스 소프트웨어를 사용하는 것과 관련한 엄격한 정책을 갖고 있어서 OpenLaszlo는 여러분에게는 잘 맞지 않을 수도 있다.
IBM Workplace Managed Client 와 Lotus Expeditor
IBM Workplace Managed Client와 Lotus Expeditor는 오픈 소스 EclipseRPC 코드 베이스를 기반으로 구현된다. EclipseRPC는 eclipse.org에서 관리하는 개발 툴용 플랫폼인 Eclipse 개발 툴 워크벤치에서 파생된 것이다. Disconnected Operation에 대한 필요가 있고 클라이언트 머신에 컴포넌트를 설치할 수 있다면 IBM Workplace Managed Client 와 Lotus Expeditor는 애플리케이션을 구현 및 전개할 수 있는 최상의 기술이 될 것이다.
IBM Workplace Managed Client는 IBM의 Workplace 제품군에 속해있다. 다양한 협업 서비스들을 하나의 통합된 프레임웍 또는 하나의 데스크탑 환경으로 결합한다. 문서 관리, 메시징(인스턴트 메시징 포함), 웹 브라우징, Notes 7용 인터페이스, eLearning, 팀 스페이스, 웹 컨퍼런스, 태스크와 관련된 쓰레드를 트래킹 하는 액티비티 익스플로러 같은 기능을 제공한다. Lotus Expeditor는 엔터프라이즈 애플리케이션, 트랜잭션, 장치 관리, 웹 서비스를 지원하는 리치(rich) 클라이언트 플랫폼을 제공한다. Workplace Managed Client 또는 Lotus Expeditor를 선택해야 할 여러 가지 이유들이 있지만 Workplace Managed Client는 전형적으로 협업 애플리케이션에 가장 알맞다. 하지만 트랜잭션 지향 애플리케이션이라면 Lotus Expeditor가 권장된다.
Workplace Managed Client와 Lotus Expeditor 모두 클라이언트 머신에 있는 리치 클라이언트 애플리케이션들을 만들 수 있고 Disconnected Operation을 지원할 수 있다. 애플리케이션은 클라이언트 레지던트(client-resdent)의 특성이 있기 때문에 클라이언트는 워크스테이션의 힘을 충분히 활용하면서 고도로 인터랙티브한 사용자 경험을 만들 수 있다. Workplace Managed Client와 Lotus Expeditor 오퍼링이 공유하는 Eclipse 베이스는 OS 독립의 플랫폼을 제공한다. 하지만 원래의 OS 서비스들도 활용한다. 이로써 Linux™와 Windows™ 앞으로는 Macintosh에서 실행되는 하나의 자바 코드 베이스를 개발할 수 있다.
이 기술을 활용하려면, Eclipse 플러그인 아키텍처를 활용하는 애플리케이션을 디자인 해야 한다. 사용자 인터페이스 컴포넌트들은 SWT (Standard Widget Toolkit) 위젯이나 jFace 컴포넌트를 사용하여 구현된다. SWT 는 OS 독립의 API가 아닌 원래의 윈도우 시스템과 통합된 위젯 세트이자 그래픽 라이브러리인 반면, jFace는 많은 일반적인 UI 프로그래밍 태스크를 단순화 하는 SWT를 사용하여 구현된 UI 툴킷이다. jFace는 API와 구현 모두 윈도우 시스템 독립적이고 이를 숨기지 않고 SWT 와 작동하도록 설계된다. 결과는 매우 인터랙티브한 사용자 경험과 사용자에게 친숙한 기타 OS 애플리케이션과 같은 느낌을 줄 수 있다.
Workplace Managed Client- 또는 Lotus Expeditor-기반 애플리케이션과 Windows 애플리케이션을 구별할 수 있는 기준은 서버 관리형(server-managed)이라는 특징이다. 이러한 핵심 기능은 클라이언트 애플리케이션 코드와 연관된 시스템 관리 비용을 줄인다. 결국, 애플리케이션을 전개하는 엔터프라이즈는 서버에 전개된 Java EE 애플리케이션의 모든 혜택을 받는 반면, 사용자는 OS 스팩의 클라이언트 레지던트 애플리케이션에 상당하는 사용자 경험을 얻는다.
Faces Client Components
JavaServer Faces (JSF)는 JSR 127로서 원래 개발되었던 Java EE 1.4 컴포넌트이다. 이 기술의 핵심 목표는 Java EE 애플리케이션용 사용자 인터페이스를 개발할 때 자바 개발자의 기술 레벨을 낮추는 것이었다. JSF는 프레임웍이고, JavaServer Pages (JSP)에 같은 사용자 인터페이스를 구현할 때 개발자가 하드 코딩 해야 했던 많은 기능들을 제공한다.
예를 들어, 사용자에게 디스플레이 해야 하는 대형 JDBC™ 결과 세트가 있다고 해보자. JSF 프레임웍은 데이터를 디스플레이 하기 위해 사용할 수 있는 DataTable 위젯을 제공한다. 간단한 JSP를 사용하여 사용자 인터페이스룰 구현했다면 테이블과의 사용자 인터랙션을 관리해야 하고 데이터의 어떤 행이 사용자에게 디스플레이 되어야 하는지를 결정해야 한다.
JSF DataTable을 사용하면, 사용자가 Next 버튼을 눌러 테이블의 x 행의 데이터를 디스플레이 하고자 할 때, JSF 프레임웍은 Next 요청을 자동으로 처리하기 때문에 여러분은 어떤 것도 직접 코딩 할 필요가 없다. JSF는 더욱 풍부한 HTML 기반 사용자 인터페이스를 쉽게 만들 수 있지만 JSF는 디자인 측면에서 볼 때 서버 기반 기술이다. 데이터의 next x 행에 대한 요청은 브라우저에서 서버로 흐르고, JSF 프레임웍 코드는 이를 핸들한다. JSF는 서버에 대한 라운드트립을 필요로 한다.
기본 JSF 위젯을 향상시키기 위해서, IBM의 Rational Application Developer V6는 Faces Client Components를 도입했다. Faces Client Components는 JavaServer Faces 기술에 대한 확장으로서 클라이언트 측에서 일부 JSF 프레임웍 서비스를 수행할 수 있다. 예를 들어, 위 예제에서 DataGrid Faces Client 컴포넌트를 사용한다면 데이터의 next x 행의 디스플레이는 서버로의 라운드트립이 필요 없다.
Faces Client Components를 사용하는 것은 Rational Application Developer JSF 개발자에게 해당한다. Faces Client Components를 사용하려면 Faces JSP 페이지를 만들고 모델로 "Basic with client-side data caching"을 선택한다. 그런 다음, Rational Application Developer에서 사용자 인터페이스를 구현할 때 Rational Application Developer의 툴 팔레트의 Faces Client Components 그리기 툴에서 알맞은 UI 컨트롤을 선택한다.
Faces Client Component에는 많은 요소들이 있다. JSF 컨트롤의 JavaScript 구현을 다운로드 하여 표준 Service Data Objects를 브라우저와 서버 간 통신에 사용한다. 하지만, 이 모든 것은 사용자에게 감춰진다. 사용자는 애플리케이션이 일반적인 브라우저 기반 애플리케이션 보다 훨씬 바르게 반응한다는 것만 느낄 것이다.
Ajax
Asynchronous JavaScript and XML (Ajax)은 Jesse James Garrett이 만든 용어로서 서버에 전개된 애플리케이션에 브라우저 보다 나은 사용자 경험을 개발하기 위한 표준 기반 기술/디자인 패턴이다. Ajax는 서버 기술 불가지론이라 할 수 있다. 즉, Java EE 애플리케이션 뿐만아니라 .Net 애플리케이션에도 작동한다. Ajax에서는, JavaScript 코드를 작성하여 표준 HTML을 풍부하고 인터랙티브한 사용자 인터페이스을 만들 수 있다. 예를 들어, JavaScript는 로컬 사용자 인풋 밸리데이션을 수행하고, 같은 데이터를 다양한 뷰로 나타내고, 브라우저의 XMLHTTPRequest 객체를 통해 애플리케이션의 서버 컴포넌트와 비동기식으로 인터랙팅한다.
Gartner Group의 Hype Cycle for Emerging Technologies 2000 리포트 (2006년 7월 18일)에 따르면, Ajax는 이미 "기대 심리의 폭발(Peak of Inflated Expectations)" 단계를 거쳐 "환멸기(Trough of Disillusionment)"로 전락했다고 한다. 서점에서 판매되는 많은 Ajax 책을 통해서 이러한 말들의 진위를 파악할 수 있다. 내 생각으로는 Geoffrey Moore가 그렇게 생각하게 만든 요소는 다음 세 가지이다.
1. 현대적인 브라우저. 과거에는, JavaScript를 작성하는 개발자들이 Netscape, Internet Explorer, 기타 브라우저들간 비호환성 문제를 다루어야 했다. 어떤 경우에는, 같은 브라우저의 다른 버전들 조차 호환되지 않았다. 비호환성은 여전히 존재하지만, 대부분의 인트라넷 애플리케이션은 Internet Explorer 5.5 또는 이후 버전, Firefox 1.0 또는 이후 버전을 사용하고 있고, 이전에 존재했던 비호환성 문제들은 픽스되었다. 최근에 Ajax와의 비호환성 문제와 Ajax 관련 문제들을 다루기 위해 OpenAjax 산업 컨소시엄이 마련되었다.
2. Ajax 툴킷. 과거에는, Ajax를 사용하고자 했던 대부분의 개발자들은 처음부터 많은 일을 수행했어야 했다. 툴킷은 다양한 JavaScript 기반 사용자 인터페이스 컨트롤(위젯)을 제공하여 개발자들이 Ajax 기반 사용자 경험을 쉽게 구현할 수 있도록 한다. 툴킷은 또한 브라우저 비호환성 문제를 해결하고자 고급 추상화를 제공한다.
3. 툴. 최근까지, 대부분의 JavaScript 개발자들에게는 디버깅을 할 수 있는 개발 툴이 주어지지 않았다. Firefox 브라우저는 Ajax 개발자를 위한 유용한 플러그인을 갖추었고, IBM은 최근 유용한 기술들을 Ajax Toolkit Framework에 통합하여 문제를 해결하고 있다. 아파치 사이트에서 무료로 다운로드 할 수 있는 ATF (Ajax Toolkit Framework)는 Eclipse 기반 Ajax 개발 환경을 제공한다. ATF는 JavaScript 신택스 에디터, JavaScript 콘솔, XMLHTTPRequest 객체 뷰어 같은 툴을 제공한다. ATF에는 Dojo, Zimbra, Rico가 제공된다.
최근에, Google이 Ajax 기반 Google Maps 애플리케이션의 베타 버전을 릴리스 하면서 Ajax가 관심의 초점에 떠올랐다. 이전에 매핑 웹 사이트를 사용했던 사람들은 Google의 매핑 소프트웨어의 장점을 빠르게 파악할 수 있었다. 비 전문가들도 Google이 이와 같은 일을 해냈다는 것에 놀랐고, 프로그래머들도 Ajax 기반 기술을 사용하여 애플리케이션의 가용성과 응답성을 늘리는 방안을 모색하고 있다.
Pure HTML
개발자들은 많은 사용자들이 최신 Firefox 브라우저를 갖고 있다고 생각하지만, 현실은 많은 머신들에서는 아직도 Netscape 3.x 또는 Internet Explorer 4.x를 사용하여 인터넷에 액세스 한다. (소스가 소실되었고 수정될 수 없는) 특정 애플리케이션을 사용하려면 이러한 레벨의 브라우저가 필요하고, 이러한 레벨의 브라우저는 Internet Explorer 4.0을 사용하고자 하는 사용자들에 반(反)하는 것이다. 왜냐하면 이들은 문제가 생기면 고친다는 접근 방식을 브라우저 업그레이드에도 적용할 것이기 때문이다.
HTML은 다른 기술이 제공하는 것만큼 풍부한 사용자 인터페이스를 제공하지는 못하지만, HTML 기반의 GUI는 오랫동안 제 역할을 하고 있다. 어떤 다른 기술들도 순수한 HTML 사용자 인터페이스가 했던 만큼 많은 사용자들에게 다가갈 수 없다. 결국, 많은 애플리케이션들은 앞으로도 이 같은 사용자 인터페이스를 제공하게 될 것이다.
맺음말
일반적으로, 오늘날 산업계의 강한 동기는 서버에서 제공된 애플리케이션의 사용자 경험을 향상시키는 것이다. 아직 미숙한 단계에 있는 Ajax는 엄청난 기세와 많은 기업들로부터 힘을 얻어가고 있고 제품에 사용되기 시작했다. 이 글에서 설명한 다른 기술들은 지원이 부족하다.
상용과 오픈 소스(Nexaweb, Backbase, JackBE) 모두 다른 사용자 인터페이스 기술 역시 존재하지만 이 글에서는 다루지 않았다. 이러한 기술들은 모든 상황에 다 맞지는 않는다. 각각의 장점이 있고 환경에 따라 선택도 다르다.
그렇다면, 어떻게 선택해야 할까? 초보자의 경우 많은 사용자를 거느리고 있는 HTML이 좋다. 반대로, disconnected operation이 필요하고 고유의 애플리케이션 소프트웨어를 사용자 머신에 설치했다면, EclipseRPC 기반의 Workplace Managed Client와 Lotus Expeditor가 가장 알맞다.
Flash Player를 통해서만 전달할 수 있는 풍부한 사용자 경험을 원한다면 Flex나 OpenLaszlo가 알맞다. JavaServer Faces를 사용하여 애플리케이션을 구현한다면 Faces Client Components를 사용하는 것이 낫다.
마지막으로, 여러분의 목표가 기존 HTML 기반의 사용자 인터페이스에 가용성을 높이거나 표준 기반의 플러그인에서 독립된 사용자 경험을 제공하고 싶다면 Ajax가 알맞다. Ajax는 대부분의 대중적인 Web 2.0 기술을 위한 선택으로서 생각되지만, 이 부분은 이 기술이 성숙해질 때 까지는 기다리는 것이 좋다.
올바른 기술을 선택하는 열쇠는 애플리케이션 요구 사항이 사용자 경험을 위한 기술 선택을 이끌도록 해야 한다. 이것은 매우 기본적이면서도 중요한 권고로서, 많은 경우 개발자들은 그 반대의 경우를 따르는 경향이 있다. 이것 때문에 매우 어려운 구현 및 전개 문제가 발생한다. (심각한 지연 및 문제들이 발생한다.) 여러분은 이러한 과오를 저지르지 않기를 바란다.
기사의 원문보기
교육
제품 및 기술 얻기
토론
| 둠3 싱글플레이 공략 (0) | 2007.05.15 |
|---|---|
| Microsoft Window Sidebar (0) | 2007.05.13 |
| ITC-CSCC 2007 (0) | 2007.05.10 |
| 무선망 이론 시험. (0) | 2007.05.07 |
| 귀가 트이는 영어 5월. (1) | 2007.05.02 |
| Microsoft Window Sidebar (0) | 2007.05.13 |
|---|---|
| [펌] Web 2.0 사용자 인터페이스 기술 (2) | 2007.05.13 |
| 무선망 이론 시험. (0) | 2007.05.07 |
| 귀가 트이는 영어 5월. (1) | 2007.05.02 |
| 디비코 Fusion HDTV 5 USB Silver .. 음.. 지름신이.. ㅡ.,ㅡ (1) | 2007.05.01 |

| [펌] Web 2.0 사용자 인터페이스 기술 (2) | 2007.05.13 |
|---|---|
| ITC-CSCC 2007 (0) | 2007.05.10 |
| 귀가 트이는 영어 5월. (1) | 2007.05.02 |
| 디비코 Fusion HDTV 5 USB Silver .. 음.. 지름신이.. ㅡ.,ㅡ (1) | 2007.05.01 |
| avr serial통신하다가 버퍼의 필요성을 느끼고 찾은 자료 (0) | 2007.04.28 |
내일 부터 조금씩 해볼라고 한다..
이번달은 그냥 워밍업 수준으로..
학원은.. 잘 못다니겠고.. (사실 돈이 조금 아깝다.. )
난 날 강제로 하게 만들지 않고 내가 아무때나 부담없이 공부할 수 있는
그런 환경이 좋다.
내일부터 한번 해보자 ^^ 겨우 30분일 뿐이다!
문제는... 아침 6시~ 6시반이라는거..
ps.. 음.. 테이프를 주네... 그리고 한권에 8천500원임.
10번만 들어도 충분히 5만원 이상의 가치를 할 듯..
| ITC-CSCC 2007 (0) | 2007.05.10 |
|---|---|
| 무선망 이론 시험. (0) | 2007.05.07 |
| 디비코 Fusion HDTV 5 USB Silver .. 음.. 지름신이.. ㅡ.,ㅡ (1) | 2007.05.01 |
| avr serial통신하다가 버퍼의 필요성을 느끼고 찾은 자료 (0) | 2007.04.28 |
| MFC Image class (0) | 2007.04.14 |

| 무선망 이론 시험. (0) | 2007.05.07 |
|---|---|
| 귀가 트이는 영어 5월. (1) | 2007.05.02 |
| avr serial통신하다가 버퍼의 필요성을 느끼고 찾은 자료 (0) | 2007.04.28 |
| MFC Image class (0) | 2007.04.14 |
| 리눅스 grub 삭제되었을 때 reinstall 하는 법 (0) | 2007.04.13 |
일단 펌입니다..
출처는 맨밑에...
펌웨어로 시리얼 통신을 구현하는 중에
두 무선통신 노드사이에 시리얼을 bypass통신을 해야 하는 경우가 생겼다
사람이 시리얼로 내려보내는 속도와 무선으로 날라가는 속도가 많이 차이가 나기 때문에 (아스키 파일로 내려보내면 무지 빠르다...)
중간 버퍼의 필요성을 느끼고..
아무 생각없이 linked queue로 구현하고는 대략 낭패...
결과적으로 잘 동작 안하더라
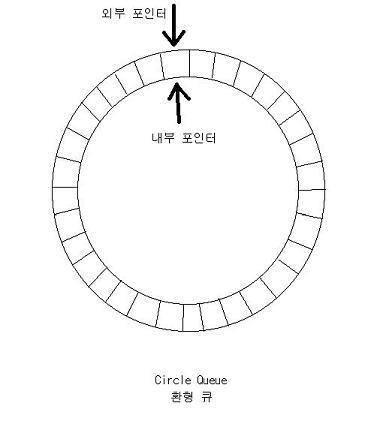
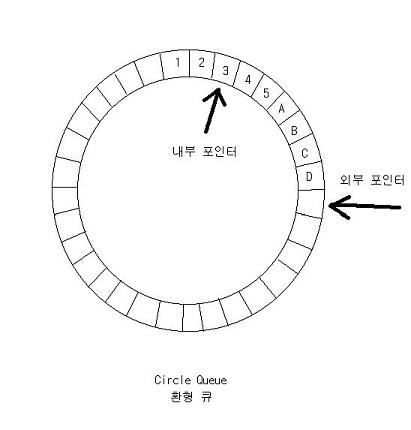
그래서 인터넷 찾다가.. 원형큐에대한 정보를 얻게 된다.
사실 linked queue나 원형큐나 차이가 없다고 생각했었는데
밑에 원형 큐 그림들은 나를 새롭게 깨우쳐 주었다..
인터럽트로 들어오는 시리얼 데이터는 계속 큐에 쌓아두고
외부포인터만 증가시킨다.
큐에서 읽을 때에는 내부포인터로부터 읽어온다..
여기서 핵심은 비동기적으로 읽고 쓸때 포인터에 대한 접근이
겹치지 않는다는 것이다.. 큐에 넣을때에는 외부포인터만 쓰이며
큐에서 읽을 때에는 내부포인터만 쓰인다는것..
펌웨어 레벨에서 크리티컬 섹션도 쓰레드도.. 파이프도 없는 상황에서
굉장히 유용한 방법이라 할 수 있다..



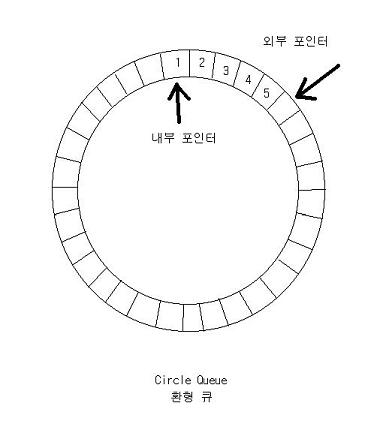
<<첨부 그림 3>>
아직 데이터를 가져가지 않았기 때문에 두개의 포인터는 벗어나 있습니다.
이때 InBufferCount를 보면 두 포인터의 차이를 계산해서 5라는 값이 나옵니다.
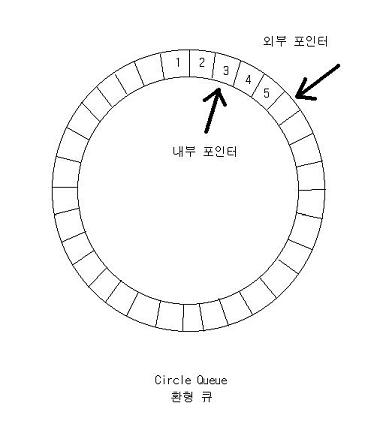
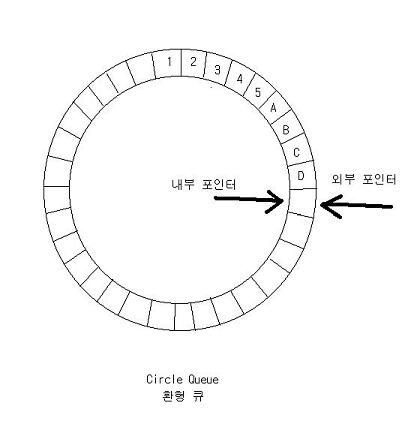
이때 InputLen라는 속성을 2로 하고 Input을 해보면 다음의 그림과 같이 됩니다.



<<첨부 그림 6>>
자, 여기서 정리를 해보겠습니다.
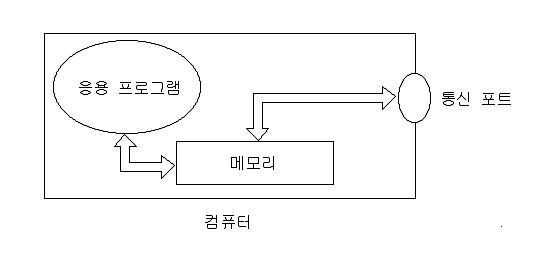
우리가 사용하는 MSComm의 수신버퍼는 환형큐로 되어있습니다.
이 환형큐보다 더 큰 데이타가 들어오거나 우리가 미처 수신 데이터를 가져가기전에 다른 데이터가 들어온
다면 버퍼내에서는 오버런이 발생합니다.
이때는 이전의 데이터는 없어지면서 그 위에 덮어쓰게 됩니다.
그리고 InputLen은 한번의 Input명령에 수신될 바이트를 지정한다는건 이해가 되셨을겁니다.
그리고 InBufferCount의 속성은 두개의 포인터의 차이를 되돌려주며 이는 수신 버퍼에 남아잇는 데이터 수
를 돌려줍니다.
그런데 이 InBufferCount 의 또다른 용도가 있습니다.
MSComm1.InBufferCount = 0 이라고 하면..수신버퍼를 클리어시키는 역할을 합니다.
수신 버퍼에 쓰레기 데이터가 있다고 가정할 때 수신버퍼를 비우는 용도로도 사용되지요.
저번의 강좌에서도 말씀드렸지만 9600보레이트로 통신을 한다면 통신포트에서부터 수신버퍼까지 데이터가
들어오는 시간이 1밀리초가 걸립니다.
따라서 수신버퍼에 우리가 눵하는 데이터가 다 수신이 되는데는 수신하려는 바이트수 * 1밀리초이상이 걸리
므로 이 시간을 잘 기다려 주셨다가 읽어야만 여러분들께서 원하는 데이터를 얻으실수 있다는걸 유념해 주
시기 바랍니다.
다음 강좌는 폴링과 인터럽트에 대해서 말씀드리겠읍니다.
출처: http://www.moohantec.com/neboard/show.asp?id=lecture&ref=3&step=1&page=1
| 귀가 트이는 영어 5월. (1) | 2007.05.02 |
|---|---|
| 디비코 Fusion HDTV 5 USB Silver .. 음.. 지름신이.. ㅡ.,ㅡ (1) | 2007.05.01 |
| MFC Image class (0) | 2007.04.14 |
| 리눅스 grub 삭제되었을 때 reinstall 하는 법 (0) | 2007.04.13 |
| culler교수 홈페이지 및 논문 관련 홈페이지 (0) | 2007.04.13 |